最近在做7B2模板的改造工程,参照优设网的设计把首页的幻灯片样式做了新一版的样式更新。
原计划是将整个顶部模块基于原有设计幻灯片+小工具来实现,后来发现如果修改了这个结构会导致整个页面结构错乱所以就作罢了,
仅用了全屏幻灯片铺满整个Header,并删除多余的文章标题分类等元素,化繁为简让页面看起来更舒服。
设计思路
首先是要确定幻灯片组件的文件位置去处不必要的元素。然后是调整出来幻灯片的Pagedot,最后再使用自定义HTML模块写一个四分的分类链接出来。示意图

重构过程
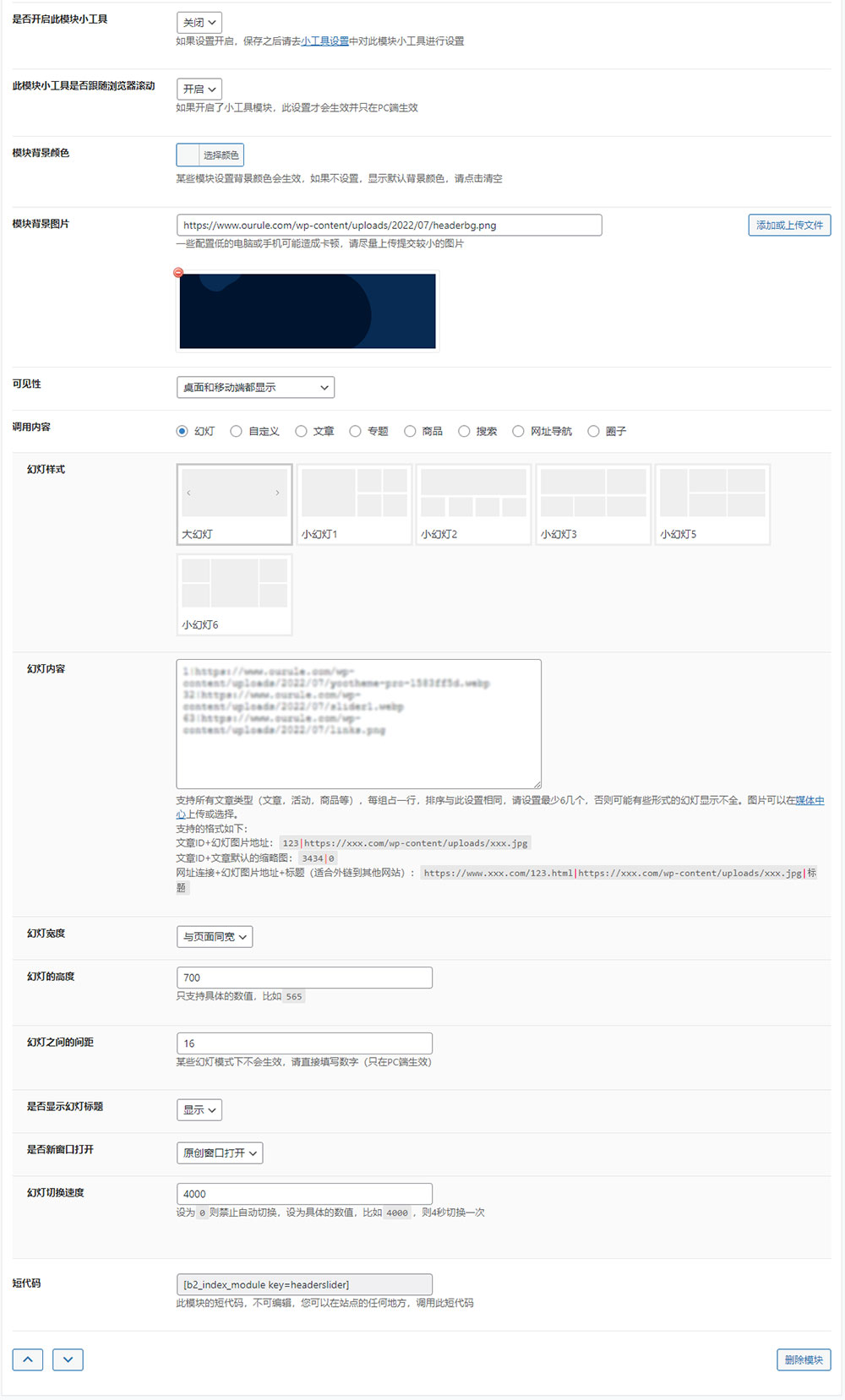
首先是需要后台首页创建幻灯片模块。建议作图时,选择的幻灯片图片内容显示在中心位置,且给背景添加上颜色。

然后创建一个自定义HTML模块,模块内容,建议是仅PC端显示,源码因DIV标签的缘故 暂时不放了,可以参看优设网主页。
CSS部分
首先声明,作者的CSS是基于rem做的设置,如使用可以将rem换成自己需要设置的px值。左右按钮的位置也是基于我个人的模板调整的位置,如果采用请自定更换位置大小。且为了全站的颜色统一吗,还用到了CSS的var函数,不太懂的小伙伴可以试着学习一下相当的好用。
/*幻灯片*/
.module-sliders .slider-1 .flickity-page-dots {
bottom: 67px;
top: auto;
padding: 0 12px;
top: auto;
display: block;
height: 30px;
border-radius: .3rem;
right: 10vw;
}
.module-sliders .slider-1 .flickity-page-dots li {
margin-top: 13px;
border-radius: 10px;
}
.module-sliders:hover .flickity-page-dots {
background-color: rgba(51, 51, 51, 0.3)
}
.module-sliders .slider-1 .flickity-page-dots li.is-selected {
width: .2rem;
}
.module-sliders .slider-1 .flickity-prev-next-button.previous,
.module-sliders .slider-1 .flickity-prev-next-button.next {
bottom: 60px;
top: auto;
left: auto;
}
.module-sliders .slider-1 .flickity-prev-next-button.previous {
right: calc(10vw + 145px);
}
.module-sliders .slider-1 .flickity-prev-next-button.next {
right: calc(10vw + 110px);
}
.module-sliders .slider-1 .flickity-button {
width: 28px;
}
/*四分类*/
#home-row-category-ul {
margin-top: -80px;
}
.recommends {
background-color: transparent;
border-radius: .1rem;
padding: .08rem 0;
display: flex;
}
@media (min-width:1330px) {
.recommends {
background-color: #ffffff
}
}
@media (min-width:768px) {
.recommends {
padding: 20px 0
}
}
@media (min-width:1330px) {
.recommends {
padding: .28rem .5rem
}
}
.recommends .item {
flex: 1;
box-sizing: border-box;
}
.recommends .item-wrap {
display: flex;
}
.recommends .item-wrap .item-ico {
text-align: center;
font-size: .3rem;
height: .54rem;
line-height: .54rem;
width: .54rem;
border-radius: .05rem;
background: #f5f8fa;
-webkit-transition: all .2s;
transition: all .2s;
margin-right: .2rem;
}
.recommends .item-wrap .item-ico .b2font {
font-size: .3rem;
color: #5a5a5a;
}
.recommends .item-wrap:hover>.item-ico {
background: var(--c-1);
}
.recommends .item-wrap:hover>.item-ico .b2font {
color: #fff;
}
.recommends .item-title {
font-size: .18rem;
margin-bottom: .06rem;
color: #323232;
-webkit-transition: all .2s;
transition: all .2s;
font-weight: bold;
}
.recommends .item-title .go {
background-color: var(--c-1);
border-radius: 0.04rem;
color: #ffffff;
font-size: .12rem;
-webkit-transform: scale(.9);
-ms-transform: scale(.9);
transform: scale(.9);
font-weight: normal;
padding: 0 0.3em 0 0.5em;
line-height: 1.5;
cursor: pointer;
text-transform: uppercase;
vertical-align: middle;
margin-top: -0.04rem;
}
.recommends .item-main .item-desc {
font-size: .14rem;
color: rgba(25, 28, 61, 0.5);
font-weight: normal;
line-height: .2rem;
height: 0.2rem;
overflow: hidden;
}
.recommends .item-wrap:hover>.item-main .item-title {
color: var(--c-1);
}
PHP文件修改部分
一样郑重声明,该制作并不适合版本升级和子主题(春哥子主题未开放这个文件的修改),仅基于当前版本修改,后续升级可收到到影响,如果觉得当前版本满足你的使用,或者技术技术功底不错可以尝试使用。php文件为Modules/Templates/Sliders.php ,13行开始
/**
* 幻灯模块1
*
* @param array $data 设置项参数
*
* @return string 幻灯的html
* @author Li Ruchun
* @version 1.0.0
* @since 2018
*/
public static function slider_1($data,$i){
$i = isset($data['key']) ? $data['key'] : 'ls'.round(100,999);
$post_data = self::slider_data($data);
if(!$post_data) return;
$html = '';
foreach ($post_data as $k => $v) {
$thumb = b2_get_thumb(array(
'thumb'=>$v['thumb'],
'width'=>$data['width'],
'height'=>$data['slider_height'],
'ratio'=>1.4
));
$cat = self::get_cat_info($v);
$html .= '';
}
//幻灯的设置项
$settings = apply_filters('b2_slider_1_settings',array(
'wrapAround'=>true,
'fullscreen'=>true,
'autoPlay'=> (int)$data['slider_speed'],
"imagesLoaded"=> true,
"freeScroll"=>false,
"prevNextButtons"=>$data['slider_width'] === '1' ? false : true,
'pageDots'=> true,
//'groupCells'=> true,
//'groupCells'=> 4
));
$settings = json_encode($settings,true);
$slider_setting = "data-flickity='".$settings."'";
return '';
}
移动端样式修复
移动端的幻灯片可能略低一些,再加上默认有12px的左右间隔。所以更改了原主题的css的幻灯片尺寸。如果你使用的是子主题则可以直接写在style.css里面。如果未使用则写在原主题样式最底部。
@media screen and (max-width: 768px) {
/*去处页面两边的padding值*/
#home-row-headerslider{
margin: 0 -6px;
}
/*设置幻灯片全宽*/
#home-row-headerslider .slider-1 .slider-1-carousel{
width: 100% !important;
}
/*调整幻灯片高度ID换成自己的模块ID*/
#home-row-headerslider .slider-1 .slider-1-carousel .slider-img,
#home-row-headerslider .slider-1,
#home-row-headerslider .flickity-viewport{
height: 240px !important;
}
/*调整分页器的位置*/
.module-sliders .slider-1 .flickity-page-dots{
bottom: 0;
right: calc(50% - 48px);
}
.module-sliders .slider-1 .flickity-page-dots li.is-selected{
width: 24px;
}
/*调整分类列表样式*/
#home-row-category-ul{
margin:0 -6px;
background: #fff;
}
/*隐藏不必要元素*/
.recommends .go,
.recommends .item-desc{
display: none;
}
/*设置模块垂直显示并居中*/
.recommends .item-wrap{
-ms-flex-direction: column!important;
flex-direction: column!important;
align-items: center;
}
/*调整Icon大小尺寸*/
.recommends .item-wrap .item-ico{
line-height: 54px;
background: none;
height: 54px;
width: auto;
text-align: center;
}
.recommends .item-wrap .item-ico .b2font{
color: #ff6000;
font-size: 36px;
}
/*设置标题文字样式*/
.recommends .item-title{
font-size: 13px;
line-height: 10px;
height: 25px;
color: #8a8a8a;
margin-bottom: 0;
font-weight: normal;
}
}
结语
再三强调,修改文件之前备份源文件。php文件修改了原有的幻灯片输出结构,新增参数’pageDots’=> true, 是将pageDots放出。并删除了多余的输出内,样式部分做优化。CSS注释部分的ID是你创建自定义模块的ID,剩余部分则是对四个DIV结构的样式。码子不易,打赏或者点广告都是对作者的一份信任和支持。赞赏部分已经放上了作者的联系方式,有样式错乱或者不懂的地方,可以随时来撩。还有部分想让图标居中的小伙伴可以尝试使用 left: 50%; transform: translateX(-50%),但是因为使用了transform属性,可能需要对pagedote限宽。










支持!
幻灯片右下角那三个长条和那两个括号能不能弄到居中显示呀? 然后弄成 这种
能教我一下吗 有点看不明白
可以加一下站长VX 18003862798