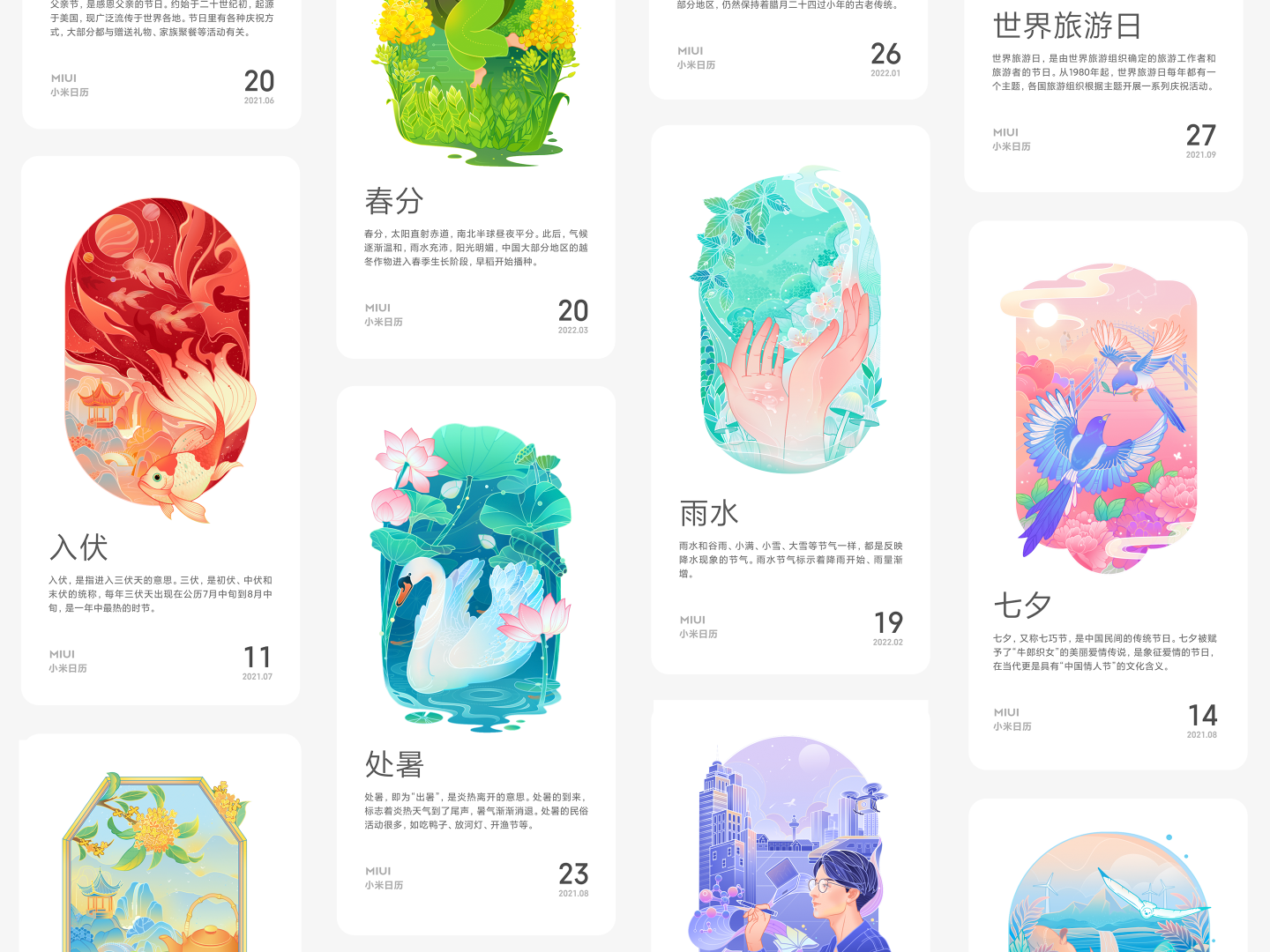
今天闲着看站酷的时候看到了一张不错的设计图,刚好可以用来做瀑布流的样式。下午折腾一下午,终于把页面赶出来了,期间感谢作者的耐心解疑答惑。废话不多说直接看效果图
页面效果战士

相较于B2原版的瀑布流,这里需要做两大项修改,一是要把文章的时间年月份单独出来,然后是把图片,7B2原本的设计这里应该是偷了个懒,有图则显示图片,无图则显示默认图。这样的结构导致有个缺陷,假如所有特色图片和默认图尺寸相同,则几乎显示不出瀑布流的特色了。所以需要对结构进行修改。
结构解读和子主题的思路
首先要确定页面元素,文章的特色图,标题和日期。MIUI的日历的部分,则是选择了文章分类,和作者名名称。确定完所需元素,就开始巴拉源码文件……….期间一直获取不到正确文章的日期,联系完作者以后发现原来整站的日期都是处理过的,使用了timeago.min.js。整个网站就是把日期经过计算,换算出结果然后再换成对应的时间。所以文章目录基本上看到的都是几天前,亦或者是21年7月09日这种样式。假如删除这个JS则会影响其他文章样式结构输出,所以需要在瀑布流文章输出结构做文章。文章日期的获取使用了wordpress的get_the_date()函数。文章特色图则感谢木木的源码,把整段DIV输出结构换成了函数,有则显示,无则显示为空。整理完这两段,基本上就可以做结构改动了。
用户体验解读
瀑布流布局在我们现在的前端页面中经常会用的到,它可以有效的降低页面的复杂度,节省很多的空间,对于整个页面不需要太多的操作,只需要下拉就可以浏览用户需要看到的数据;并且,在当前这个APP至上的时代,瀑布流可以提供很好的用户体验,通过结合下拉刷新,上拉加载进行数据的懒加载等操作,对于用户的体验感来说是接近于满分的!然后就是样式上的创新把日期函数单独拎出来做了个样式。当然给移动端访问带来了一定的影响,部分元素如果依旧按照这个样式很明显是用户体验较差的,所以又对移动端做了很多的优化。效果图展示:

样式参考了优设网的设计。文章信息则隐藏了文章描述,把时间样式调整为正常模式。因图片部分有白色背景,所以又给图片位置加上了一点阴影这样不会显得白色背景图特别别扭。这里吐槽一下原版的设计,原版7B2的瀑布流是双列排列,而且图片的定位使用的是相对定位,修改起来遇到了一些小麻烦。经过不屑的努力,最终展示结果还是个人比较满意的。原本的分类,则重新定位放在了图片上方,并对圆角做了处理。
源码下载
原本是基于原主题的子主题制作,帮助文档则详细写了用法和修改到的文件。演示地址:https://www.ourule.com/post-2-view









首页也能设置吗
当然可以使用,因为是修改的模块样式,但是部分网友返回如果使用的特色图使用了图片代理,可能存在BUG。
瀑布流不生效,跟网格一模一样
可以联系我帮你看看 联系方式在网页底部
[…] 在7B2的模板使用中,尤其是在做了7B2文章列表瀑布流样式二次优化修改 以后发现一个问题。就是文章展示的页面结构虽然公用,但是有部分设置并不通用。例如,搜索结果页面的缩略图比例是按照默认比例来的,而非文章所在分类的设置的比例。后来思考了一下设计的理念,觉得这么做也算合理,假如两个分类的缩略图比例不同,可能会导致搜索结果页面不统一。但是如果有需球了怎么办??那就要详细解读一下文章特色图比例这一参数了。 […]